Here at Red Bridge Internet we do a lot of high-touch WordPress page speed and performance optimizations for our installations and optimizing individual WordPress plugins is a big part of that. Here we talk about some of the things you can do to optimize the page speed performance of the Testimonial Rotator WordPress plugin.

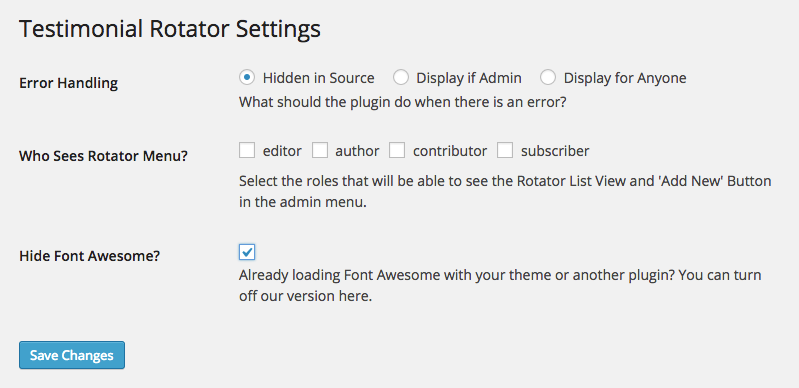
The quick and easy page speed improvements here are to roll the plugin’s stylesheets into your own in order to save on HTTP requests. Testimonial Rotator loads its own version of Font Awesome for its icons. Luckily they provide a Settings option to turn off loading the Font Awesome library. You can find it at Testimonials > Settings.

The next thing you can do is go ahead and load the Testimonial Rotator styles into your own stylesheet (hopefully a concatenated and minified one). The stylesheet is currently extremely basic with no media or imports and loads at the following location:
/wp-content/plugins/testimonial-rotator/testimonial-rotator-style.css
You can roll that into your own stylesheet and then dequeue the style with the following code placed in your theme functions file:
wp_dequeue_style( 'testimonial-rotator-style' );
That’s primarily what we’re doing at the moment to help improve the total page speed and optimizations for installations using the Testimonial Rotator plugin for WordPress.
A note on maintenance: we must mention that this is one step in a more involved deployment process in which we programmatically monitor changes to this plugin’s stylesheets (when it inevitably is updated) and automatically roll out changes to accommodate for this.
If you are a smaller developer you can definitely gain by avoiding duplicate loading of the Font Awesome library, but you’ll need to weigh pros/cons of dealing with this plugin’s stylesheet.
